This edge is made thinner (only 170 pixels)
The vertical line was put in MANUALLY using the EDGE feature in the page area properties that now publishes.
This page uses a gray edge on the left border and red edge on the page body.
Bevel





You can use the EDGE feature to put a dividing line back in on a thinner left border as done on this page.

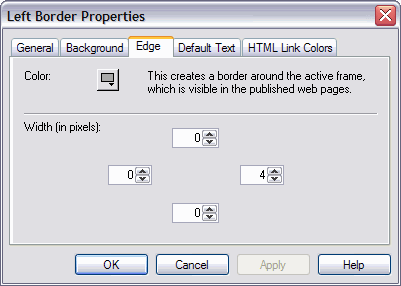
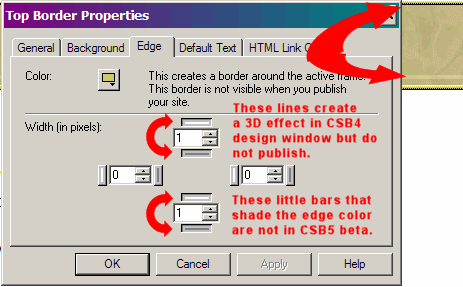
CSB5 edge may publish, but it is PLAIN. CSB4 edge setting box had lines to make the edge have a 3D effect. By clicking the lines above or below the pixel setting, your edge line could look raised. See the setting box in CSB4 below for comparison and how the edge looked in the DESIGN window (never published). Too bad this feature did not make it into CSB5! would have been really quite nice. Maybe it had to be taken out in order to get the edge to publish at all....

HOWEVER, in CSB5 CAN: Combine effects for unique borders. Turn on/off these edge colors in 2 areas of your web page and create more unique edges!
TOP BORDER: Set the TOP BORDER to have a slight edge color along the bottom edge, then in your PAGE BODY ("below the edge") turn on the TOP edge using a slight gray or black tone.
LEFT BORDER: Set the LEFT BORDER to have a slight edge color along the right edge, then in your PAGE BODY ("to the right of the edge") turn on the LEFT edge using a slight gray or black tone.
By combining settings on edges that meet, you can create a separation line that is unique, illusion of a shadow, etc. This page uses a gray edge on the left border and red edge on the page body.